Today I had been struggling with org's footnotes, and I'd like to share how I've done them up on this site.
I wanted them to look more like in Karthink's excellent blog.
And now I'm satisfied enough, though my html structure is different.

The info manual doesn't list out the options in one place1, so I had to. Further, a lot of the names were so similar as to be confusing.
I didn't override org-html-footnote-section, but others have.
org-html-footnotes-sectionis format string of html that declares an header (by default an <h2>), and prominently displays a visible"Footnotes"on default settings.
- By default it is set to:
<div id="footnotes"> <h2 class="footnotes">%s: </h2> <div id="text-footnotes"> %s </div> </div>
- By default it is set to:
org-footnote-section, a string (mine is the string"Footnotes"), will substitute for the first%s, in the format stringorg-html-footnotes-section.- The second
%swill be individual footnote items. org-html-footnote-section, a function, is what controls the html structure that wraps around each footnote definition.
- it is responsible for the hardcoded
footnum,footdef, andfootparacss classes, and the placement ofdivs and<a>s. There is no built in facility to change the structure:
(contents (org-trim (org-export-data def info)))) (format "<div class=\"footdef\">%s %s</div>\n" (format (plist-get info :html-footnote-format) anchor) (format "<div class=\"footpara\" role=\"doc-footnote\">%s</div>" (if (not inline?) contents (format "<p class=\"footpara\">%s</p>" contents))))))))
- it is responsible for the hardcoded
org-export-collect-footnote-definitions, a function, collects footnote definitions from the rest of the org doc. It is only called by exporters in the mainline codebase, like byorg-html-footnote-section. You shouldn't need to touch this unless you're doing something fancy, or want to put footnotes in custom places.org-html-footnote-format, a string, is by default"<sup>%s</sup>", this is the html used for listing your wrapping the numbered anchor tags in the footnote section.org-html-footnote-separator, a string, is what separates your footnotes in the main body of your text. Mine just puts a ","
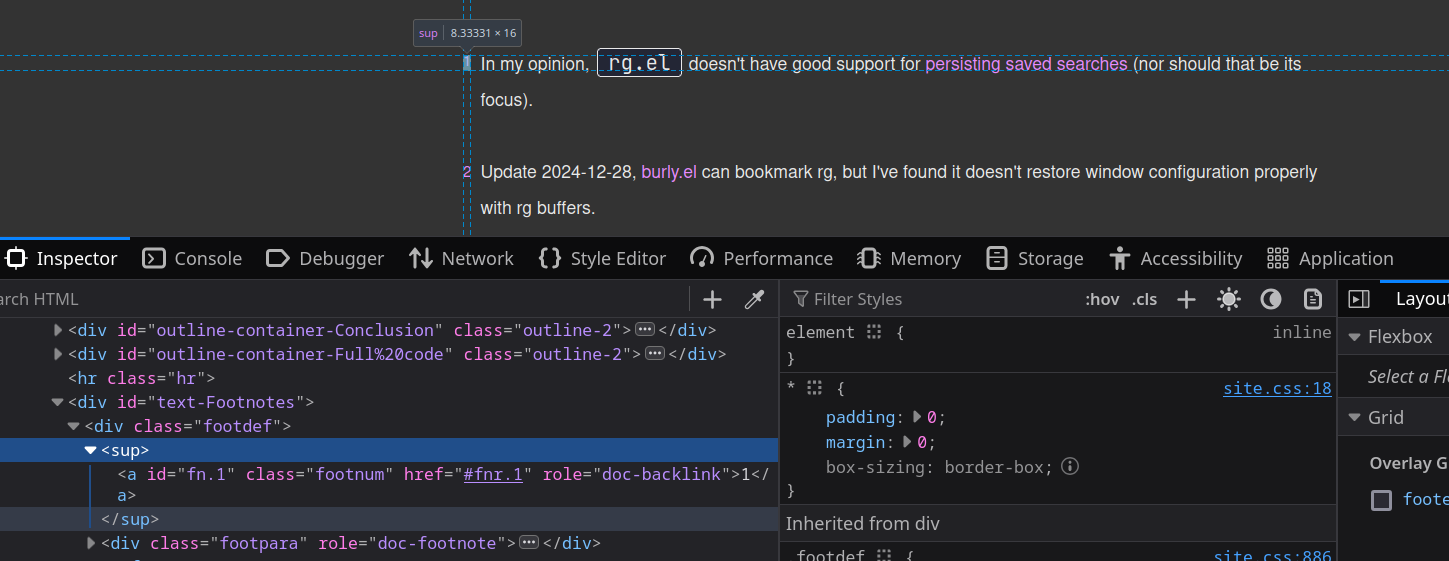
From the image at the top of the post, I have
#text-Footnotes.footdef
then sup and .footpara appear for every footnote.
The CSS, I modified from this post. The key issue was that my posts have a footer, and thus I needed the well-known CSS clearfix hack.
div.footdef::after { content: ""; clear: both; display: table; } .footpara { width: 99%; text-align: left; float: right; padding: 0; margin: 0; } .footpara { display: inline-block; font-size: 1.1rem; } .footdef { margin-bottom: 0.5rem; line-height: 2em; }
If you disable any rule in div.footdef::after , you'll see what I mean:
I was tired and confused about all the variable names when I first did this, but I'll probably reach for flexbox or CSS grid next time. There's no reason to use floats with these better options.
Alternatively, I could have just used different transcoders for the footnotes, like pdixon.
I just wanted to have a footnote in this post.
org#Creating Footnotes mentions how you create them, disable them, and minor notes on some display features.
org#CSS support mentions CSS styling. And that's about it in the manual.
The rest was gathered through looking at help docs.